A desktop app re-imagining live film screening experiences enhanced through shared group activities and discussions in an intimate, online environment
ReelTime
The Challenge
Design a third-party desktop web site or desktop app where the community can celebrate shared stories together through communal and authentic experiences.
View the Creative Jam brief. Netflix invests in creating and giving a platform to stories that connect people and cultures from around the world. How might we help families and friends utilize this platform and share their experience with content such as series, television shows, and movies they love?

Highlight Favourite Moments & Generate Discussion

Create Anticipation With Watch Parties

Watch Content with Family & Others Remotely
Role
Design Thinking
UI/UX Design
Prototyping
Timeline
48 hours (2020)
Tools
Adobe XD
Team
Lulu Li
Christina Poon

The Solution
Introducing ReelTime
Find A Movie Screening
-
View movie screenings by day, week, or month
-
Set reminders for movie premieres
-
No app registration so you can go straight to movie-watching
Home page

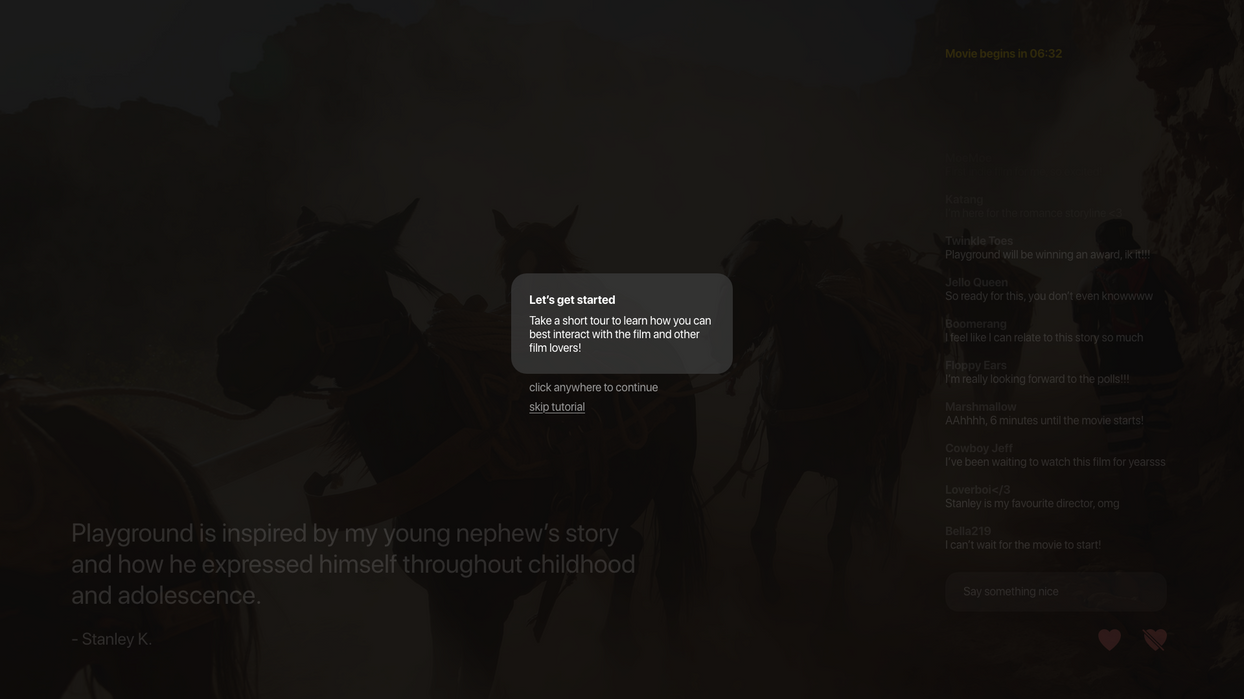
Get Hyped Before The Movie
-
Set up a nickname and enter the movie screening
-
Screeningings have a max of 30 viewers for intimate discussions
-
A tutorial will teach you how to use the interface
-
Chat with others before the movie begins
Pre-Movie Discussion

Stay Engaged During The Movie
-
Discuss prompts as the movie unfolds
-
Like and dislike moments
-
See what others think with real-time polls
-
Rate the movie and head to the post-movie discussion
Movie Activities

Get Into It After The Movie
Side Summary Panel:
-
Watch the most liked and disliked scenes
-
Review poll results
-
Recap on the movie discussions
Main Discussion Panel:
-
Reply to movie prompts to start a discussion
-
Reply to other movie viewer's comments
-
Like other's comments
Post-Movie Discussion

Theme Ideation
Here is where we begin working the problem: how can we create a unique experience for movie lovers? We started by writing down key takeaways from the prompts list provided to us in the design brief so we could get a better understanding of what we needed to accomplish. In the next slides we ask ourselves who our target audience is, what aspects of film make us excited, and how this could be organized in an application. Click the images below to view full descriptions of our thinking process.
How we did it.
Communication Tools
Facebook Messenger
Google Jamboard, Drive, Doc
48-Hour Schedule
After independently looking over the design brief, our team immediately determined our schedule for the 48-hour deadline. We video called each other on FB Messenger and opened a Google Jamboard to virtually discuss initial thoughts and scheduling ideas.

User Flows
How can users go about using our application? We assigned flows to each other to work on independently and then we came together to discuss our solutions. Click the images below to view full descriptions of our thinking process.
Competitive Analysis
Movie discussions became the main goal for our app therefore we searched for movie discussion forums/groups that already existed.

MovieChat
-
Too many chat/thread categories like summer movies, anime, action, etc.
-
Too many chats with no replies. Creates a 'dry' environment that discourages discussion
-
Visually unappealing

Indietalk
-
We liked how there was a sense of community by listing usernames with the most reacts and posts
-
Users can follow other users
-
Users can earn trophies
-
Visually unappealing
Lowfi Wireframes
After establishing our user flows, we spent 15 minutes to independently sketch how these flows might look like in our application. After the 15 minutes we came together to discuss our findings and continued to iterate the sketches as a group.
Style Guide
The dark theme resembles the darkness in a movie theatre. Our monochrome theme also allows the colourful film posters and trailers to be the focus of the interface. A yellow accent colour was chosen to establish visual hierarchy.

Movie Schedules
Hifi Wireframes
Entering a movie screening
Hifi Wireframes
Movie Activities
Hifi Wireframes
Post Movie Discussion
Hifi Wireframes
The Lightbulb Moment
After brainstorming and letting all our thoughts out, a solid vision started to form. The following slides show our last stages of our ideation, target audience, and system map. Click the images below to view full descriptions of our thinking process.
Other projects
Reflection
ReelTime's 48 hour deadline was challenging and rewarding. My team and I have never turned a project around so fast but through this tight deadline we learned an important lesson: always refer back to the design brief and prioritize what needs to get done. There were other features we wanted to include in our project, however, given our tight deadline we needed to be realistic. We evaluated what features were essential and what were optional based on our objectives in the design brief.
For the future:
-
Provide the option for users to close chats/polls if they don't want to participate
-
Give users the ability to watch a private screening
-
Include a profile page where users can review their digital movie tickets